Salatiel | 2021-05-24 00:01
Browser/NodeJS tool to create ogz maps using JSON (OGZ-Editor) - Update 25/12/2024
This tool allows you to edit mapvars, entities and basic geometry using JavaScript objects, with an option to export to .ogz.
OGZ-Editor is an interface for JSOCTA, a bunch of javascript classes for reading, formatting and converting javascript
objects to the sauer raw map format.
ExamplesMap Variables
"mapvars": { "maptitle": "a beautiful map", "atmo": 1, "cloudlayer": "skyboxes/clouds01", "cloudfade": 0.9, "cloudscrollx": 0.01, "sunlight": [255, 100, 255], "sunlightyaw": 300, "sunlightpitch": 32 }
Entities
"entities": [ { "position": [480, 496, 512], "attributes": ["mapmodel", 0, 10, 0, 0, 0] }, { "position": [472, 496, 512], "attributes": ["particles", 0, 0, 100, [100, 255, 255], 0] }, { "position": [488, 496, 512], "attributes": ["particles", 0, 0, 100, [100, 255, 255], 0] }, { "position": [480, 496, 528], "attributes": ["light", 245, 35, 35, 150, 0] } ]
Geometry (octree)
"geometry": [ {"solid": {"textures": [1]}}, [ "solid", "empty", [ "solid", "solid", [ "solid", "empty", [ "solid" ] ] ] ] ]
Not that beautiful, but you get the idea :D
the editor can be accessed here: salatielsauer.github.io/OGZ-Editor/, to use in nodejs you will need to download the scripts/jsocta.js file and include it in your project with require ("./jsocta.js").
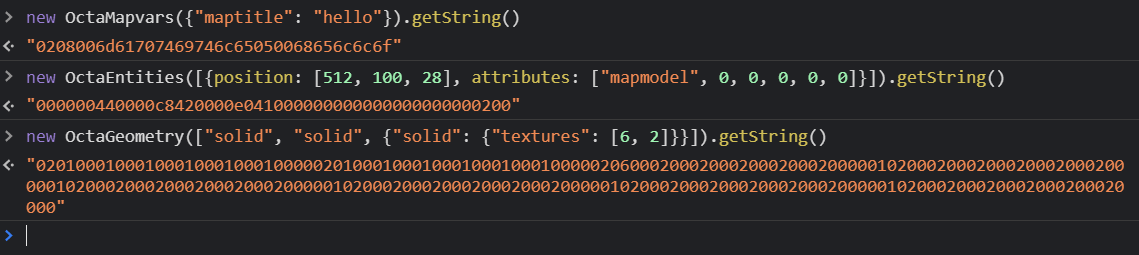
if you don't want to generate the data manually with the editor or install nodejs, you can access all classes and methods through your browser's developer tools console, just press F12 while on the OGZ-Editor page.

There is a more detailed guide in the github readme.
mapversion 33, lightmaps, blendmaps, materials and corner/edge editing are not supported, I still don't know what their structure looks like, any help is welcome!
As of 12/08/2023, mapversion 33, corner editing and cube positioning are supported, check out. :)Update 25/12/2024:
The new version has a new editor that runs JavaScript directly to generate data for JSOCTA, which now supports Vslots.
There are also new options for uploading assets and presets.

You can find a more detailed guide in the github readme.
| Attachment | Size |
|---|---|
| ogzeditor_result0.png | 144.55 KB |
| ogzeditor_result1.png | 170.11 KB |
| ogzeditor_result2.png | 112.91 KB |
| ogzeditor_result3.png | 24.23 KB |
login to post comments